手机时代高转化率的核心是什么,5张主图的重要性,还有有图评价,优化差评,问大家的重要性。
同时也给大家阐述了什么是轻视觉,什么不是轻视觉?、
犯了重视觉( 重视觉、费时、费力、费神、反感)的错误在哪里?接下来我们来讲讲 ,做轻视觉页面要注意的事项以及轻视觉的案例分享。
想要把你的页面做好,你要给你的美工灌输一种思维,
“轻视觉思维”记住7个不要:
①不要横着做,手机端
②不要颜色暗,看不见
③不要写太多,没人看
④不要字太小,太费眼
⑤不要排版乱,太反感
⑥不要没重点,不想看
⑦不要做太满,没重点
建议把这个贴在你的办公室,只要按照这个要求来做,基本上没有问题,都还是过得去的,很多美工喜欢写很多,他总觉得我们家卖点多,总觉得把屏幕填满就安全了,写那么多没用,客户根本不愿意去看。
所谓的轻视觉就是“留白、显色、字少、字大、行短、秒懂、大图”。看你们家美工水平怎么样,首先就是看他会不会留白。
第一个就是留白,你可以去看一下苹果的设计,特别会留白,一眼就能看看重点核心,
第二就是显色,不是要让你去用大红大紫,而是要有反差,有衬托,要明显的看出这个东西,
第三个“字体要少”,超过了三行,这个页面就是不合格的了。字体要大,行要短,有一行要字大,小字不要超过10个,大字不要超过6-8个
第四“秒懂”就算是这个人拿着手机看一眼,他就知道你要表达什么东西,根本不用过脑子,完全没有费神费力这种心态就直接知道,你想要表达什么,这就是轻视觉的核心。
刚才讲了7个不要,下面将美工视觉思维7个原则:
①一眼看见很明显
②一眼惊艳看多眼
③一针见血很精短
④一眼秒懂好卖点
⑤一眼瞥见有焦点
⑥一语中的是重点
⑦一屏难加也难减
首先我们还是通过一个反面案例告诉大家什么不是轻视觉,什么是重视觉?
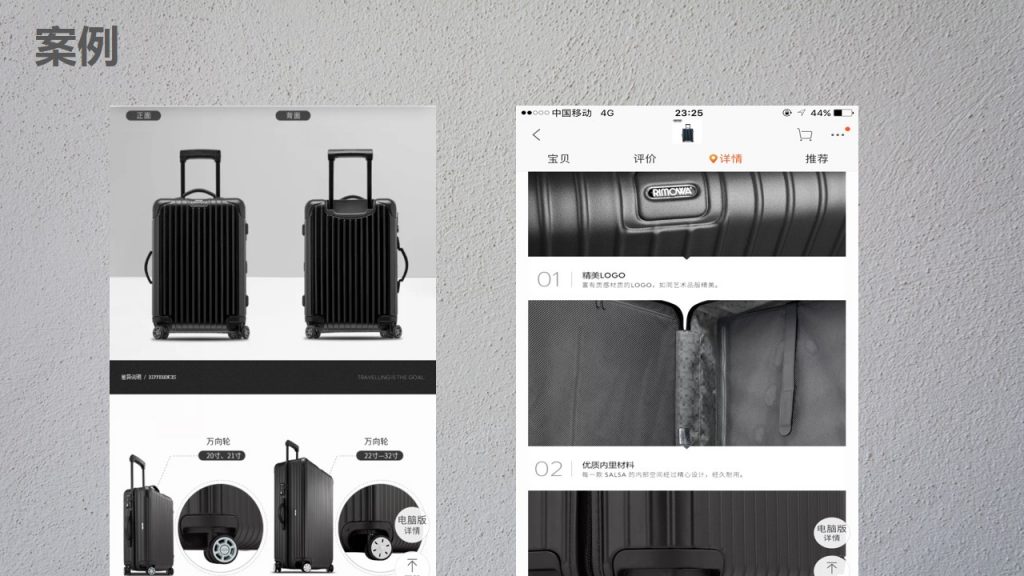
下面我们看一个拉杆箱的案例:

我们看到这个箱子,它的卖点是不够明显,不够突出,包括下面什么设计,空间,LOGO,密码锁,讲了比较多,首先看完你对这个产品会记忆不深刻,你觉得他们家产品和别人家是一模一样的没有太大的区别,很普通,这个页面叫“重页面”,看起来比较费眼力,你没有秒懂他在讲什么 ,他的卖点是什么,也不能让我们一下子多看他几眼。
那我们怎么样改造这个东西呢?我们刚才说了要让你的美工把页面做成显眼的,秒懂的,把没必要的东西给他砍掉、减负。

图片来源-天猫-rimowa旗舰店
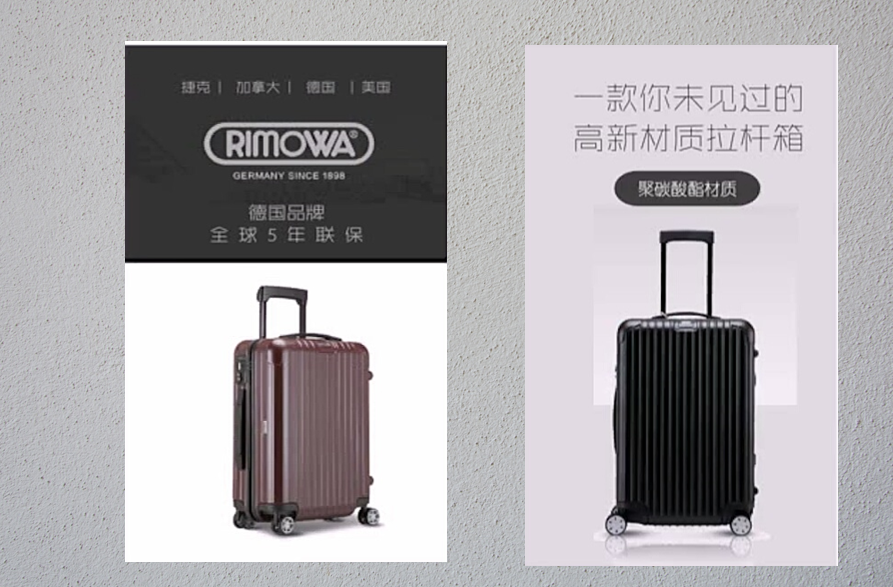
首先,打开第一屏“捷克、加拿大,德国、美国,德国品牌,全球5年联保”你一看第一眼就知道这是一个国外品牌,5年联保;
第二,“一款你未见过的高薪材质拉杆箱”这个就是后面我要跟大家讲到的如何做有逼格有调性的第一屏,字体不超过三行,每一行不会超过七个字,很清晰很明确,没有任何小字。你就知道这一屏在讲我们高新材质与众不同,你没见过的,觉得跟高大上;
第三、强调材质,虽然不知道这个材质到底好在哪儿,但一句话就潜在的告诉你这种材质好。这一屏在讲我们高新材质与众不同,你没见过的,觉得跟高大上。
这种竖着的页面,很简短,有重点,有焦点,你一眼就知道他在表达什么。
改造后的页面,如果你用手机端看,你会感觉很震撼,很精炼。
01图、“轻如一半”轻到就像你拉了一半的拉杆箱,这样的台词设计,你明显会感觉到很轻,“重新定义体验标准”告诉你这种拉杆箱你真的需要体验一下;
02图、“空间大师”“以1:2的空间标准设计”你明显会感觉到他的空间很大,同时,字体不超过3行,有一行大字叫主纲,用非常简短,非常明确的点告诉你,我们的空间非常大,等同两个拉杆箱;
03图、“会运动的箱体”很形象的第一时间,就告诉你我们用的是特殊材质,能够瞬间恢复原样;

04图、“苛刻的安全感”同样是密码锁,刚才那个页面也写了,但是展示的很普通,直接把电脑端的页面拿到手机端来用,搬运工就是无用功;
05图、“噪音的革命”,告诉你我们这个轮子声音非常小,你可以,悄悄出现在你的女神旁;
06图、“全球6万人在用,一辈子只买一次,体验不一样的全球箱”告诉你全球有6亿人在用、一定要体验一次不一样的拉杆箱。
不用超过三行字,第一行大字为主纲,下面两行是解释,字数也很少,一眼看见,看得清,看得见,秒懂,如果你把这个搬到电脑端会更震撼,这就叫轻视觉!
所谓的轻视觉,就是给眼睛减压,给页面减重!
从今天起跟你的美工说:
① 如果看不见,便永远看不见;
②将重点放大三倍,将非重点删除2/3;
③电脑震撼,手机未必震撼;手机震撼,电脑必然震撼;
④页面核心,最好一句话,一行 表达清楚,能用一句话,别用两句话;
⑤拍照开始就要竖屏,上新都要竖着拍;
