强调“轻视觉”就是给眼睛减压、给页面减重。如何减压减重,有一套逻辑和方法论,即要想要做到轻视觉,必须达到5个点:
一屏论,分离论,钉子论,微观论,切割论。
01:一屏论
一屏论是什么意思,因为手机屏幕很小,不要在这一屏之上传达2-3个卖点,一屏一主题。

一个屏幕只有一个主题,只有做到一屏之内只有一个主题,才能一目了然,一眼看见,一语中的,一句话说中要害。
02:分离论
分离论,就是指图文一定要分离,千万不要把文字和图片混排。缩减卖点,砍掉不必要的。
如果需要用很多来描述,那么就用一屏来写字,当把一页都写成字的时候客户也会觉得页面很干净,表达很清晰,字就是字,图就是图,必须分开。

不管是图和字是上下左右对称,必须留有一定空白,文字多需分离、卖点多需分离。很多人问,卖服装没有那么多卖点写怎么办?产品本的卖点是有限的,而且“卖产品”的表述也不够档次,除了产品本身还可以卖很多附件的,比如卖理念、卖文化、卖品味、卖思想、卖情调,将这些元素和产品划等号。
页面的美观度靠什么,靠的就是分离!
03:钉子论
什么是钉子论?
一眼看见,一眼秒懂,尽量每张图都只突出一个卖点,就像钉在白板上的黑点一样,多小都能看见。钉子论的要求是大幅度的给钉子周围留白。这样才可以在图片上体现出一个焦点,让客户一眼就能看见焦点是什么。用简单的话来讲就是:集中空白突出焦点。图片做的不好看,就是因为你的美工不会留白。看一个美工水平怎样养,就看这个美工会不会留白。留出来越多的空白说明这个美工越懂得构图。
留白最成功的一个品牌“苹果”。苹果在所有的页面特别擅长留白,即使是包装,也只写了几行字。文案“现更以红色呈现”更突出了文字和背景的色彩冲撞,形成明显对比。图片之所以显得高大上,是因为会留白,所以你的美工做的图片有没有很清晰,要把主题(钉子)钉在背景(留白)上。
04:微观论
什么是微观论?
就是把咱们产品的卖点要特写,特写到一定大,细节写实时,要足够细,要敢于暴露细节,目的为了消除买家的戒备心,让你的买家有安全感,为了展示产品的品质,感觉如同在手里看一样,突出细节,只有这样客户才能感觉咱们家的产品足够震撼。
突出细节不是像我们平常那样把某一部分抠出来放大,
我们要突出有震撼力的细节,怎么样把你的细节突出的有震撼力,
留白!留白就能很清晰的突出细节,用细节来改变客户的感官,例如下图案例:把桂圆肉排的那么真实透亮,感觉就在你口边可以吃一样,肉感看起来非常肥厚并且有锁住糖分。再配上这么一句文案“好吃没有捷径,10年苛求一颗满意的桂圆”,瞬间感觉这个品质杠杠的,留白部分也做的很先质感。

再说一个案例,这个不会勾破的丝袜,他不是简单的扣出一部分的小细节放大给你看,而是换一种方式突出大细节,让你看到拉扯后丝袜还是不脱散!
突出细节一定是采用留白突出大细节,而不是突出小细节放大去做.

就像这个不会勾破的丝袜,他不是简单的扣出一部分的小细节放大给你看,而是换一种方式突出大细节,让你看到拉扯后丝袜还是不脱散!解决你一勾就脱散的“尴尬”。突出了细节,也很清晰,视觉上也有冲击力,
展现是一款让你任性摆弄的防勾袜!
小总一下:突出细节一定是采用留白突出大细节,而不是突出小细节放大去做,
细节突出不低于半屏,如同我在手机一样的感觉,“好产品是敢于暴露细节,不是同行懒,是同行不敢”这是两句号文案,可以写在你的详情页,
05:切割论
我们讲一屏之内要表达一个主题,那一屏之内要如何布局呢,就是我们要将的切割概念,切割概念是什么意思呢?就是一定要学会给你的每一屏做布局,即构图逻辑。
竖屏思维有几种构图逻辑,在这跟大家分享几种。
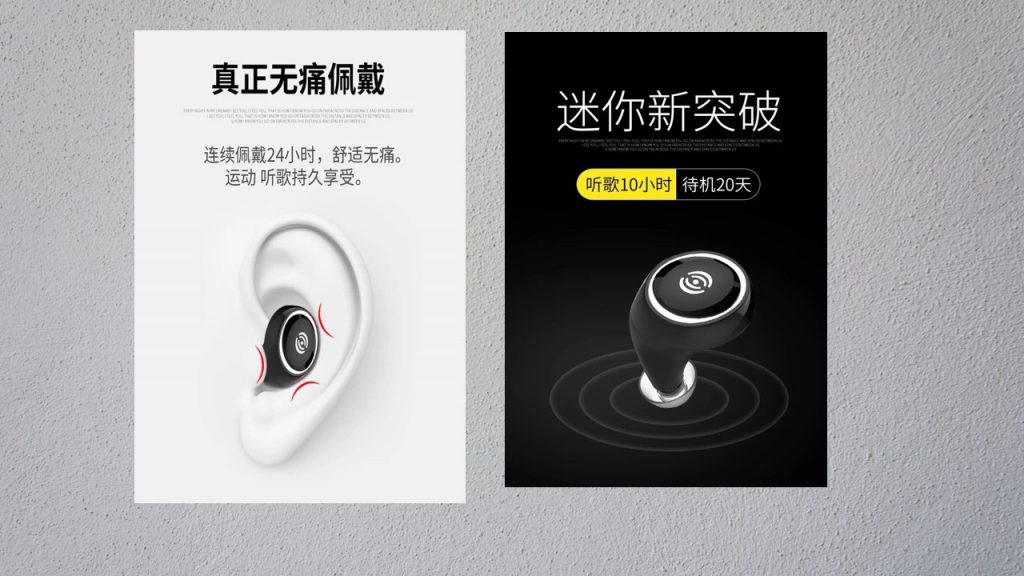
第一种叫A B图文切割模式:
注意5 5不是让你让你写成两屏啊,还是一屏,就是一屏之内文字占5,图片占5,5 5是所有卖家最常用的构图逻辑,告诉你们家美工,要抄别人家图片,要一眼知道人家是怎样构图的,有的人看不懂别人的图片为什么是这样子,就是因为他不懂构图。给大家上图,可以看看案例:
这就是竖屏思维,一屏之内的构图逻辑,上5下5,大字大图,图文分离,很有震撼力,
第二个7 3或者3 7 大A 小B图文切割模式:
在一屏之内,如果你想突出谁,就把谁构图成分做到7,
这个红色的锅具,文字描述是占了构图的7,产品图是3, 前面说过,如果你的文案要表达你的观点,就把字写成一屏.
第三种2 6 2,小A加大B加小C图文切割模式:

这种构图逻辑最适合首屏,很多人说首屏怎样设计,首屏就可以这样设计。


首屏的主题就是让你了解这个产品是什么,上面是文字中间是产品,下面是文字,
所有做书评的基本上都是这么做的,一个页面就可以把详情页代表了,客户看完第一屏就可以购买了,
所有卖点都在这里啦,这就是首屏的做法2 6 2,只有2 6 2才可以让你所有的卖点在一屏之内完整展示,很有震撼力。
第四种,6 (2 2)A (B C)图文切割模式:
这种构图模式适合展示细节 ,可以让你很清晰的在一屏内展示很多东西,
例如说做女装,光展示颜色展示款式,都可以展示十几屏,
对于竖屏详情页要切割分成几小块,这些小块里面是放字还是放图呢?
放什么卖点?放几个卖点?而且分成小块之后要怎么布局?这些都是我们要思考的。
记住:谁是重点就突出谁。只有模块化才能让你的页面轻视觉,轻逻辑。
所以说你的美工怎样才能把页面做成竖屏思维,看到一个模板感觉很有震撼力,一眼你就能知道他的构图逻辑,然后让你的美工1:1的先借鉴,先借鉴,后超越.
以上呢就是我们讲的竖屏思维轻视觉方法论。分5个方法论(一屏论,分离论,钉子论,微观论,切割论)来打造我们轻视觉的页面呈现,希望你读到了 ,get到了,对你的宝贝页面会有大大的提升。
0