一、为什么要讲竖屏视觉,什么是竖屏思维?
数据显示,90后平均91%的时间在使用手机端,手机端已经是很稳固的浏览渠道,手机端的购买率已经远超过电脑端,而我们的思维也正是从横屏思维转化为竖屏思维。
竖屏思维并不是一个新概念,但并不是所有人都已理解和执行了,及时执行也未必能够得其要义和收到很好的效果。(大家可以去看看淘宝上的店铺能有多少家是用的竖屏思维去做的)
怎样能把5到6寸的竖屏展示页面做的震撼力,有冲击力是非常重要的一件事情。

你会发现,如果不是购买一些家具或者大型重要的东西,普通商品的购买决策,基本就只有10-15秒,再长一点可能20-30秒内,所以手机端的购物基本上在30秒内完成。
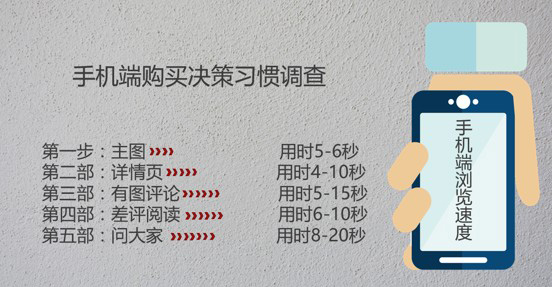
客户购物一般会看哪些东西?
第一步,看主图会用5-6秒,主图做的好可以吸引客户点击,平均一秒一张;
第二步,看详情页,基本上会用4-10秒;
第三步,有图评论5-15秒;
第四步,差评阅读,6-10秒;
第五步,问大家,8-20秒。
客户看详情页的时间是偏少一些的,如果看完主图后没有购买欲望就直接离开了,不会再看详情页。如果看完主图后他有购买的欲望,他会去看“有图评论”和“差评评论”(有图评论和差评,具有一票否决权,可以决定能不能购买)。最后会去看问大家,客户又顾虑的,特别是功能功、效类的产品,客户在这里的时间是最长的,他会读很多条,很详细的看。(这是一套基本的客户购物心理流程)。
竖屏时代客户是怎样决策的?我们小总结下:
1.消费者对一个宝贝的决策最低可以在15秒内完成,他不需要看很多东西;
2.五张主图比详情页还重要几十倍;
3.问大家是解决是顾户顾虑的最佳客服服务区;
4.差评和有图评论的重要性,带图评论(买家秀)等同于你的第二个微详情,它可能比任何评价都有价值,差评评论有一票否决权,差评优化有可能成为手机转化的核心
那么竖屏时代,高转化率的核心是什么,可能就是上面总结的这些东西!
二、重新理解什么叫“无线端的竖屏思维”
竖屏为什么跟常规的横屏不一样呢,为什么要提竖屏思维?

如上图,在电脑上看看的清的,在手机端已经无法实现和用户交互。所以直接把pc端的页面搬到手机端来用,已经完全丧失了详情页的能力。即使专门为手机端做一个详情页,如果不用竖屏思维来规划,用很多字,很多图,在这个很窄分区的屏幕是看不到的。很多卖家的详情页都没有做对。所以我们要重新理解什么叫竖屏思维下的详情页,无线端页面怎样做到‘轻视觉’“轻卖点”和“轻逻辑”。
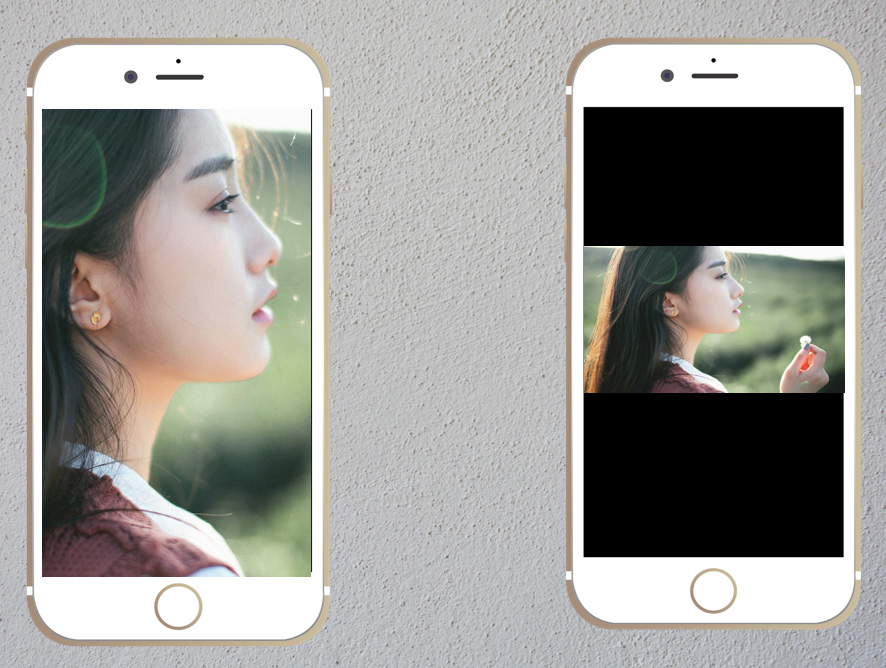
电脑横屏的内容,在手机上至少2/3的量是废掉了。在电脑上做的页面很震撼,在手机上做的页面就未必震撼;但如果在手机上的页面很震撼,那么在电脑上的页面就必然震撼。对比如下两张图:
震撼力非常充分,而且是真正的竖屏思维,它完全展示了什么叫‘’轻视觉‘’、‘’轻卖点‘’这种竖着的感觉和震撼力是很多卖家所思考的东西。
大家做详情页先把手机端的页面做的很有震撼力,再把手机端的页面搬到电脑端,你会发现电脑端的转化也会变得很高,从今以后大家记得:找摄影公司拍照也要竖着拍,做页面也要竖着做,你做的一切东西都要竖着做,从此竖着看世界。
什么是轻视觉?——给眼睛减压,给页面减重!
首先给大家看看什么叫不是轻视觉,错误是怎样炼成的:
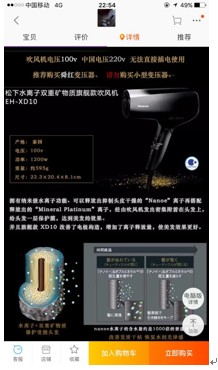
1、密度太大

很多页面都是这样做的,密度太大,满屏文字和图片,好像有说不完的话,导致显示页面整体非常局促、找不到重点和亮点。很自然的,手机端就失去了转化率的可能性。反过来,我们自己也不喜欢看这样的页面布局吧?
2、色彩太暗,色差不明显

在手机上做页面最忌讳的就是页面做的非常暗,就是用色不够明显,色彩太暗就导致客户没有读下去的欲望。自检一下你们的用色是不是冷色调,即便是冷色调,那你色差够不够大,所谓色差就是你能异能一眼看到这个东西。

3、字体失效
你会明显的发现,上面的字是看不清的,字数多字体小,导致字体失效,客户看不见、看起来很吃力,自然也就不愿意去看。
4、没有重点

比如上面这个页面,排版还不错,字体跟图片分的很开,也很干净。但是,他也是错误的,叫“没有重点”,即看完这个页面看不到重点在哪里,没有一句话是总结重点的,这就是我们做页面非常大的一个忌讳。如果没有重点你会发现客户是不会在页面上停留很久,因为我们手机端决策只有15秒,如果没有重点,那么这个页面就是浪费掉了。
哪怕你带着电脑端那种震撼,你也会把详情页做成“重视觉、费时、费力、费神、反感”。80%的卖家都是把页面做成这样,让眼睛找不到重点,导致不想看,自动忽略很多东西。
——读完这篇文章后,我们可以自检一下自己的页面有没有排版密度太大?字体失效?色彩太暗?色差不明显?没有重点?
所以接下来要做的事情的减负,减重,留白,所谓的轻视觉就是“留白、显色、字少、字大、行短、秒懂、大图”。
减轻眼睛负担,用最短、最快、最迅速的方式传递你想表达的东西,快速的被吸引和决策,一眼看见心仪之处,秒懂卖家在讲什么,它的卖点是什么,这就是轻视觉。

一屏论:一眼看见,一目了然,一语击中(一句话说中要害),一屏表达一个重点思想。用最短的时间让别人知道你在讲什么。那么轻视觉具体如何落地?这个是我们要思考的。
5张主图的设计点的逻辑:
功能功效性产品和款式风格来产品的主图做法是不同的,所以5张主图怎样去做,有5个设计点:①点击点②出卖点③不同点④促销点⑤细节点。
除了主图之外还会跟大家讲第一屏的详情页怎样做,手机端真正只有第一屏是阅读屏,第 1屏价值大于后面的10屏,怎样做好第一屏,把第一屏做的很有逼格,很有调性,做好第一屏就是做好详情页!


以上图例,用第一屏的时间去告诉大家最大的卖点、和最核心的竞争力是什么,这个就是竖屏思维,用第一时间展示出来的第一屏,展示它的卖点是什么,我们也愿意去买他们家产品,
第一屏是有规律的,首屏调性有一个绝杀公式,按着这个公式去做,点击率和转化率就就会大幅度的提升!
0